Bài viết sau sẽ hướng dẫn tạo web bán hàng công nghệ miễn phí sử dụng WordPress, cụ thể tới từng chi tiết.
Đang xem: Làm Website Bán Hàng Bằng Php Từ A
Phần 1. Hướng dẫn tạo web bán hàng
Bước 1. Mua tên miền và Hosting
Tên miền là địa chỉ của website trên Internet, có dạng: honamphoto.com, vn-zoom.org, vnexpress.net, dantri.com.vn. Nó giống với địa chỉ của ngôi nhà.
Hosting là nơi lưu trữ toàn bộ dữ liệu của website bao gồm bài viết, hình ảnh, video, tài liệu…Nó giống như mảnh đất để xây ngôi nhà.
Mình khuyến khích mua tên miền tại Namesilo. Đây là đại lí chính thức của ICANN, và giá tên miền .COM ở đây gần như rẻ nhất thị trường luôn, chỉ khoảng 200k/năm (rẻ hơn chỗ khác 50-100k/năm).
Và hosting bạn nên chọn ở Azdigi Thạch Phạm (Việt Nam). Do Thạch Phạm, admin Thachpham.com lập ra, với giá từ 50k/tháng (đủ cho 1 web bán hàng cỡ trăm sản phẩm trở xuống rồi).
Sử dụng mã VNZOOM để được giảm 10% khi mua hosting tại Azdigi.
Và sau khi có tên miền, hosting, bạn cần trỏ tên miền về Hosting. Đọc hướng dẫn này để biết cách trỏ tên miền nhé!
Bước 2. Tải mã nguồn web bán hàng công nghệ
Đây là bộ code web bán hàng online bằng WordPress đã được xây dựng sẵn. Nhìn cũng khá đẹp, bạn có thể sử dụng luôn để tạo web bán hàng đơn giản, miễn phí và nhanh nhé!

Demo web bán hàng công nghệ bằng WordPress
Tải tại: http://bit.ly/taiwebbh
Bước 3. Tạo Database cho website bán hàng
Đầu tiên, truy cập vào Hosting
Thứ 2, tìm tới phần DATABASE > MySQL Database Wizard
Thứ 3, tạo database. Điền vào ô trống, tên gì cũng được. Ví dụ trong hình là webbh. Sau đó bấm Next Step
Lưu ý phải nhớ tên database để sử dụng trong bước cài đặt sau này.
Thứ 4, tạo Database User
Username: Mình thường để giống như tên Database đã tạo ở bước trênPassword: Mật khẩu, nếu chưa nghĩ được nên tạo gì thì bấm Password Generator, để nó tự tạo một mật khẩu cho mìnhCreate User: Bấm vào đây để chuyển qua bước tiếp
Lưu ý phải nhớ Username và Password để còn sử dụng cho bước cài đặt sau này.
Thứ 5, cấp quyền Database cho User
Bấm vào ALL PRIVILEGES và chọn Next Step
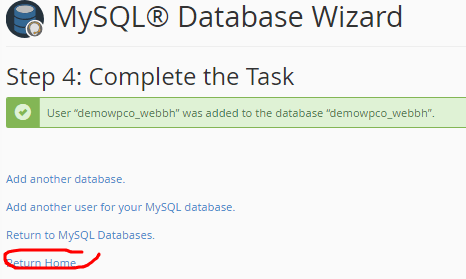
Thứ 6, Hoàn thành. Bấm vào Return Home
Bước 4. Tải mã nguồn web bán hàng lên Hosting
Tại bước 2, bạn đã có mã nguồn web bán hàng với 2 tệp là installer.php và một tệp nén. Chúng ta sẽ tiến hành tải lên thư mục của website.
Tuyệt đối không được giải nén tệp .zip
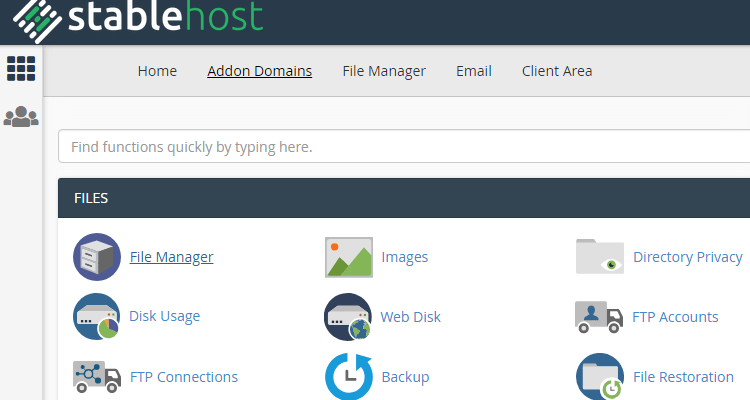
Đầu tiên, truy cập vào FILES > File Manager
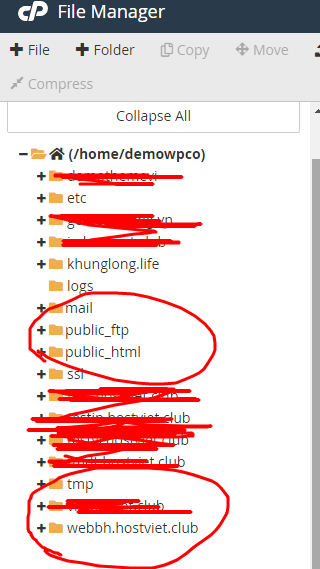
Thứ 2, tìm đúng thư mục của tên miền
Nếu Hosting chỉ cài một tên miền thì thư mục website của tên miền này sẽ là thư mục public_html
Nếu Hosting có hai hoặc nhiều tên miền, thư mục website thường sẽ có tên trùng với tên miền. Ví dụ trong hình, tên miền là: webbh.hostviet.club thì thư mục tương ứng cũng có tên như thế.
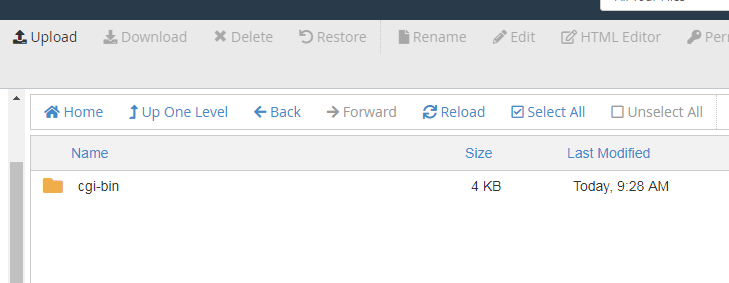
Thứ 3, bấm vào tên thư mục, nhìn bên phải. Bạn sẽ thấy trống trơn, hoặc là có vài tệp mặc định
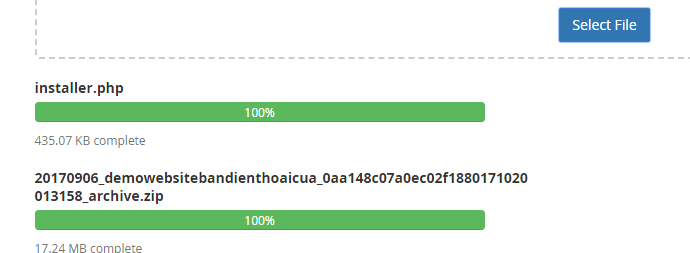
Thứ 4, bấm vào Upload > Select File. Mỗi lần chỉ tải lên được 1 tệp, nên bạn bấm vào Select File, chọn 1 tệp xong bấm tiếp để tải 2 file mã nguồn nhé.
Thứ 5, chờ tải lên hoàn thành (nó sẽ hiện màu xanh lá cây)
Bước 5. Cài đặt web bán hàng
Đầu tiên, gõ vào thanh địa chỉ trình duyệt web đường dẫn sau: example.com/installer.php
với example.com là tên miền website của bạnnhư trong bài này, thì example.com sẽ thay bằng webbh.hostviet.club/installer.php
Thứ 2, bạn sẽ được dẫn tới một trang cài đặt như sau:
Đánh dấu vào ô I have read and accept all terms & notices…Bấm Next
Thứ 3, điền đúng thông số
Action và Host: Để mặc địnhDatabase: Đã tạo ở Bước 3 – Thứ 3User và Password: Đã tạo ở Bước 3 – Thứ 4
Bấm Test Database để kiểm tra xem thông số đúng chưa. Nếu đúng sẽ hiện lên thông báo như này:
Bấm Next để tiếp tục Cài đặt. Tiếp tục bấm Yes
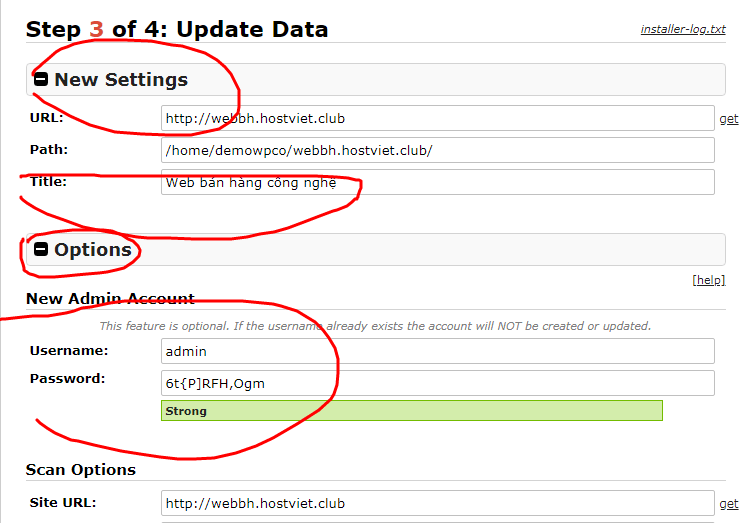
Thứ 4, điền thông tin website
Title: Tên website, có thể sửa lại sau này
Bấm vào Option
Username: Tên tài khoản truy cập website, sửa đổi sau này khá phức tạp, nên hãy đặt cẩn thậnPassword: Mật khẩu tài khoản, có thể đổi lại sau này
Bấm tiếp vào Next ở cuối trang
Thứ 5, Hoàn thành. Bấm vào Site Login
Bước 6. Đăng nhập website
Sau khi bấm vào Site Login, bạn sẽ được dẫn tới trang đăng nhập vào web bán hàng đã tạo
Điền Username (tên người dùng) và Password (Mật khẩu) đã tạo ở Bước 5 – Thứ 3 và bấm Đăng nhập
Bạn sẽ được đưa vào trong phần quản lý website. Bấm lần lượt vào Remove Installation Files và Clear Build Cache để xóa đi dữ liệu rác.
Một số trường hợp, cài đặt xong sẽ không thấy 02 mục này. Đừng lo lắng, không thấy cũng chả sao, nó không ảnh hưởng tới website. Mấy file này chỉ chiếm vài chục mb, nên xóa hay không cũng chả vấn đề gì nhé.
Vậy là xong, bạn đã tự tay tạo web bán hàng online miễn phí mà không phải mất chi phí thuê dịch vụ thiết kế website bên ngoài.
Nếu bạn gặp vấn đề chỗ nào, cứ bình luận phía dưới, mình sẽ giải đáp hoặc hỗ trợ qua Teamviewer.
Xem thêm: Lời Chúc Valentine Theo Phong Cách 9X, 10X, Happy Valentine Day Nghĩa Là Gì
Phần 2. Thay đổi thông tin Website
Bước tiếp theo cần thực hiện sau khi đã tạo được web bán hàng online đó là thay đổi thông tin phù hợp với dự án của bạn.
Trước tiên bạn nên đọc bài viết này để đổi WordPress qua Tiếng Việt, công việc sửa thông tin sẽ thuận lợi hơn.
Bước 1. Thay đổi thông tin liên hệ
Đầu tiên, thay đổi logo, bạn có thể theo hướng dẫn này:
Thứ 2, thay đổi địa chỉ và Hotline mua hàng
Vào Giao diện > Sửa > Header.php
Tìm các dòng địa chỉ và hotline tương ứng. Bạn có thể nhấn hai phím CTRL và F cùng lúc để bật thanh tìm kiếm, gõ vào Tầng 2 tòa nhà FPT…. hoặc Hotline mua hàng… để trình duyệt đưa tới vị trí cần sửa.
À quên, bạn cũng có thể thay đổi cụm từ Gợi ý tìm kiếm: server hp, server ibm… bằng cách gõ lại thay thế trong hình.
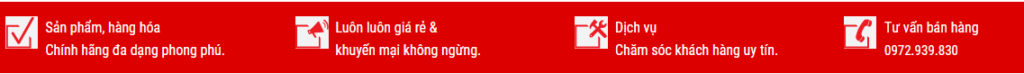
Thứ 3, Sửa 3 biểu tượng bên dưới Hotline mua hàng
Cũng tại Header.php, bạn tìm tới các dòng này và sửa lại.
Thứ 4, sửa 4 cột thông tin gần dưới chân trang
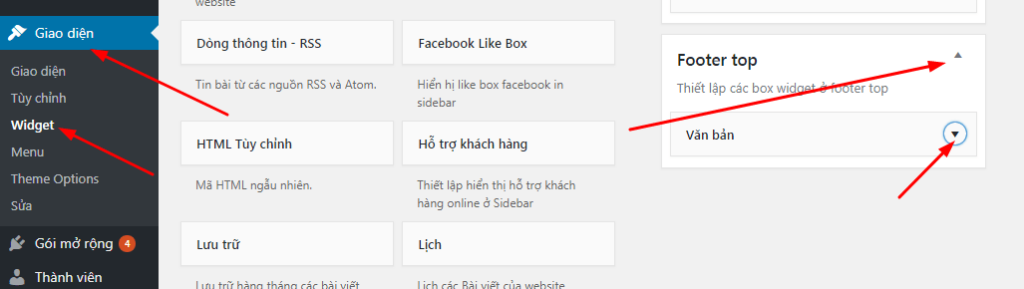
Bạn tiếp tục vào Giao diện > Widget > Bấm vào mũi tên đen ở Footer Top > Bấm tiếp vào mũi tên đen ở Văn bản
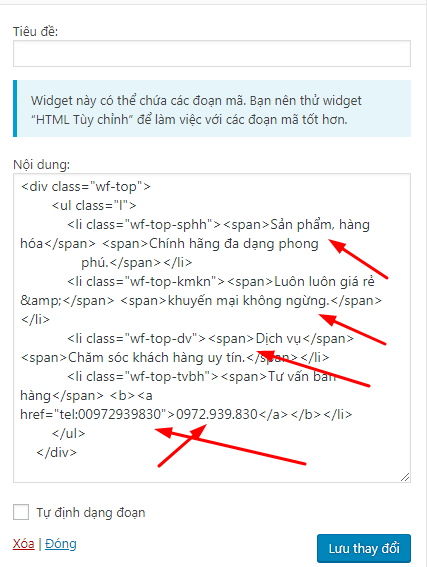
Đối chiếu thông tin trong hình dưới, và ảnh phía trên, để thay đổi phù hợp
Thứ 5, đổi thông tin ở Chân trang web
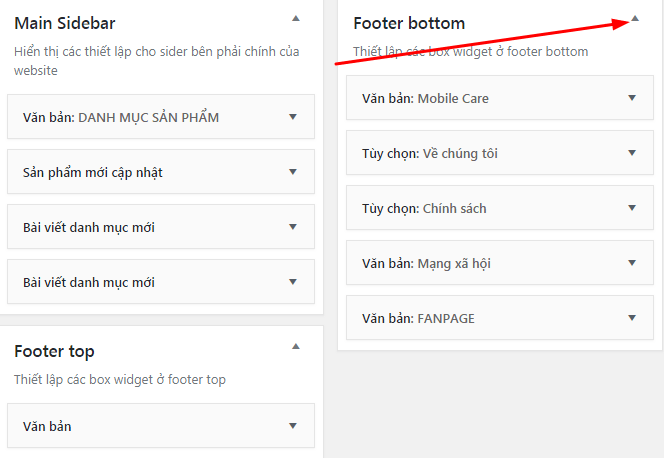
Cũng tại phần Giao diện > Widget, bạn bấm vào mũi tên đen ở Footer Bottom, bạn sẽ thấy 5 wiget tương ứng 5 cột ở chân trang. Bấm vào từng mũi tên đen, và sửa lần lượt.
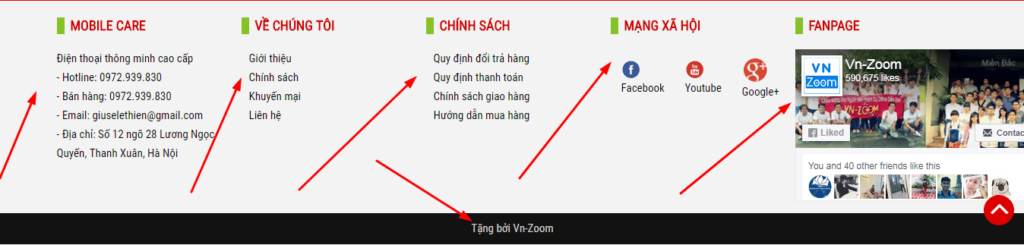
Cột thứ nhất là Mobile Care
Cột thứ hai là Về chúng tôi. Bạn cần tạo một Menu trước rồi chọn Chọn Menu
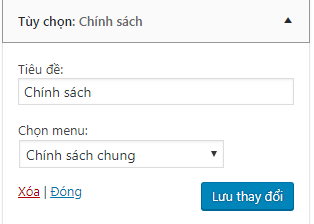
Cột thứ ba là Chính sách. Bạn cũng tạo tương tự một Menu, đặt tên gì cũng được, rồi bấm vào Chọn Menu
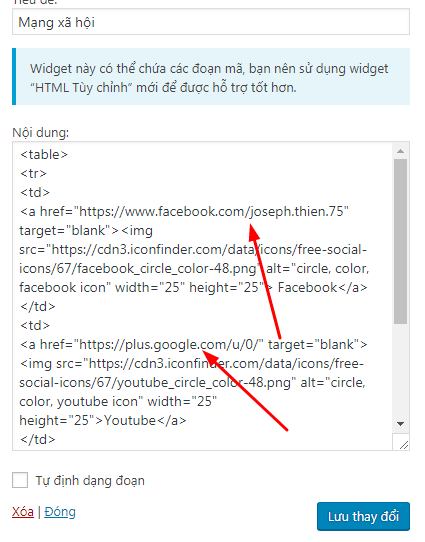
Cột thứ 4 là Mạng xã hội. Bạn thay tương ứng liên kết Facebook, Google Plus… của bạn vào liên kết trong a href=”chính là liên kết này”.
Cột thứ 5 là Fanpage. Bạn có thể lấy mã nhúng và chèn vào website qua bài viết, thay thế toàn bộ đoạn mã cũ
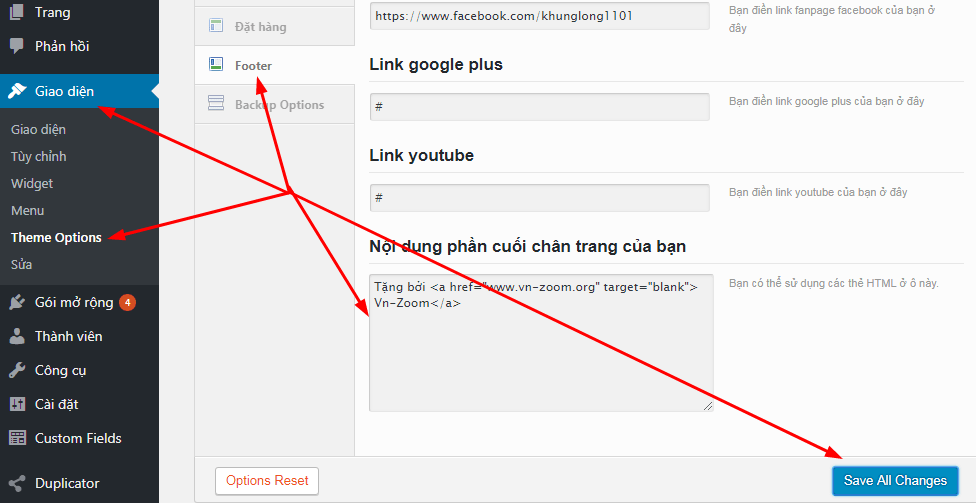
Hàng thứ 3, Đổi dòng chữ Tặng bởi VN-Zoom
Vào Giao diện > Theme Options > Footer và đổi ở Nội dung phần cuối chân trang của bạn > Save All Changes
Bước 2. Đổi Slider (dưới Menu)
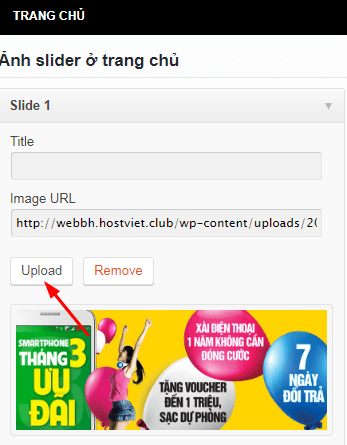
Để đổi ảnh Slider bên dưới Menu, bạn vào Giao diện > Theme Options > Trang chủ > Bấm vào mũi tên ở Ảnh Slider 1 và Ảnh Slider 2 > Save All Changes
Bấm vào Upload để thay ảnh mới. Nên tải ảnh có chiều rộng tối thiểu 1000 px để hiển thị chất lượng tốt nhất.
Bước 3. Điều chỉnh 4 danh mục sản phẩm Trang chủ
Đầu tiên, bạn cần biết thay đổi danh mục ta phải vào Giao diện > Theme Options > Trang chủ, và sẽ thấy 02 mục:
Các danh mục sản phẩm hiển thị ở trang chủ: Web sẽ lấy theo đường dẫn tĩnh của danh mục sản phẩm. Và tên hiển thị chính là tên của danh mục sản phẩmSố lượng sản phẩm bạn muốn hiển thị ở danh mục sản phẩm ở trang chủ
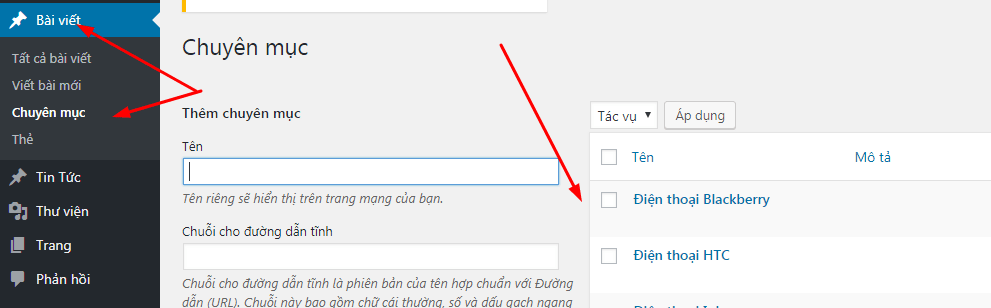
Để biết đường dẫn tĩnh của các danh mục sản phẩm đang có trên website. Bạn vào Bài viết > Chuyên mục và nhìn qua bên phải.
Di chuột vào tên Danh mục (hoặc Chuyên mục ^^) > Sửa nhanh > Bạn sẽ thấy Chuỗi cho đường dẫn tĩnh, đây chính là thứ cần điền vào Bước 3 – Đầu tiên.
Bước 4. Điều chỉnh Cột bên trái website
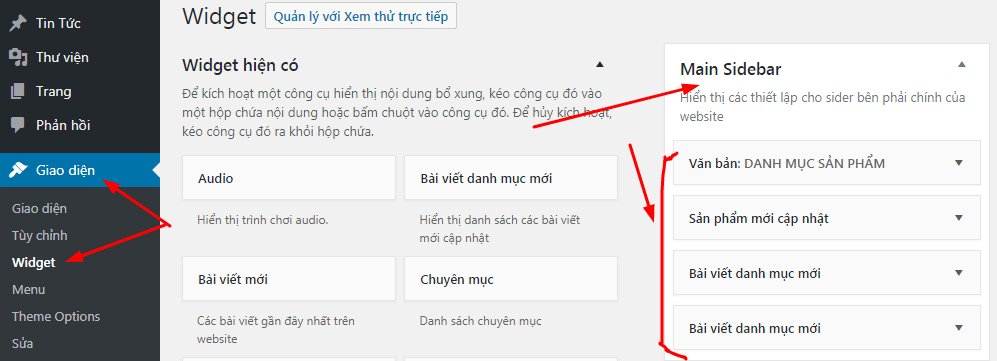
Bạn chỉ cần điều chỉnh ở Giao diện > Widget > Main Sidebar
Cột 1, Danh mục sản phẩm
Bấm chuột vào Văn bản: DANH MỤC SẢN PHẨM, bạn sẽ thấy một đoạn code như này:
Bạn có thể đối chiếu Danh mục sản phẩm bên ngoài web, với ở đây để đổi tên cho phù hợp. Để thêm liên kết cho danh mục, bạn điền vào vị trí #. Ví dụ: href=”https://honamphoto.com”
Với danh mục lớn như Điện thoại Blackbery, nó chưa có phần href=”” thì bạn phải thêm vào nhé. Ví dụ: a href=”https://honamphoto.com”
Kéo xuống nữa và sửa hết theo cách bạn muốn.
Cột 2, SẢN PHẨM MỚI CẬP NHẬT
Cột này sẽ hiển thị những sản phẩm mới đăng lên. Bạn chỉ có thể điều chỉnh: Tên cột này, số sản phẩm sẽ hiển thị, và có hiển thị ảnh hoặc không.
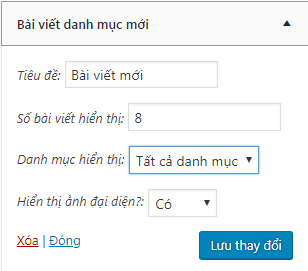
Cột thứ 4, BÀI VIẾT MỚI
Cột này bạn có thể điều chỉnh thông tin như: Tên cột, Số bài viết, Hiển thị bài viết từ danh mục nào, và có hiển thị ảnh không.
Phần danh mục tin tức bạn có thể tìm thấy ở Tin tức > Danh mục tin tức
Bước 5. Điều chỉnh sản phẩm
Để đăng sản phẩm, bạn vào Bài viết > Viết bài mới
Phần Sản phẩm chúng ta cần thay đổi vài thứ.
Xem thêm: Thư Giới Thiệu ( Letter Of Recommendation Là Gì ? Tất Cả Những Gì Bạn Cần Biết Về Lor
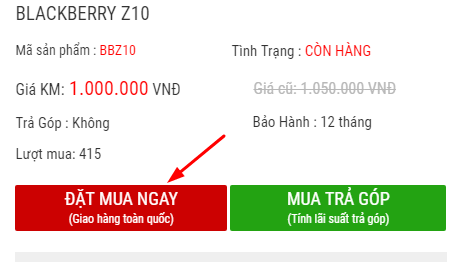
Đầu tiên là thông tin hiện ra khi bấm nút Đặt mua ngay
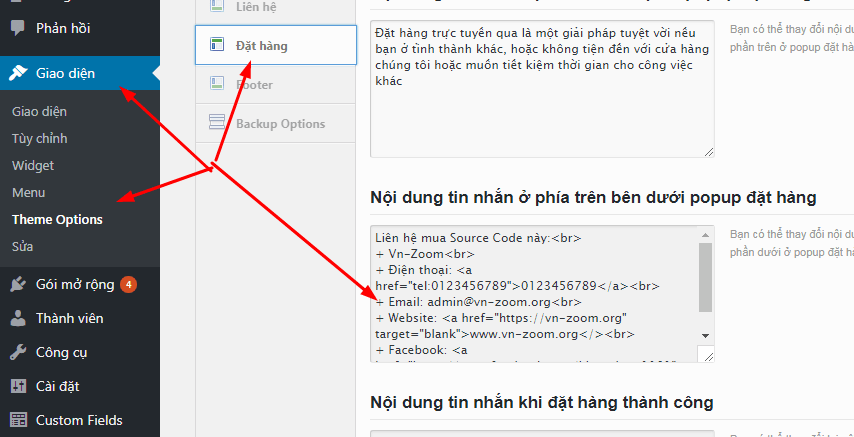
Chúng ta cần sửa ở Giao diện > Theme Options > Đặt hàng
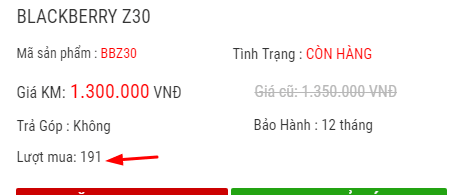
Tiếp theo là nút Lượt mua. Nút này không chính xác. Mỗi lần tải lại trang, nó sẽ tăng lên một đơn vị.
Bạn có thể ẩn nó đi bằng cách thêm đoạn mã sau vào Giao diện > Tùy biến (hoặc Tùy chỉnh) > CSS bổ sung > Lưu & Đăng