Google Web Designer là phần mềm phục vụ đắc lực cho việc thiết kế quảng cáo google, ngoài ra nếu bạn biết cách khai thác có thể sử dụng để làm cho rất nhiều các loại quảng cáo khác nữa. Cùng tìm hiểu Google Web Designer là gì? và tham khảo hướng dẫn cách sử dụng chi tiết cho người mới bắt đầu nhé!
Google Web Designer là gì?

Google Web Designer là gì?
Google Web Designer là một ứng dụng nâng cao cho phép bạn thiết kế và tạo quảng cáo HTML5 , còn cho phép bạn tạo ra các các nội dung website khác bằng giao diện mã và trực quan tích hợp.
Đang xem: Google web designer là gì
Khi sử dụng Google Web Designer để thiết kế thì có thể tạo nội dung bằng các công cụ vẽ, các văn bản 3D, tạo ảnh… Sau đó Google Web Designer sẽ xuất ra file HTML5, CSS3 và Javascript mà người dùng có thể đọc được một cách bắt mắt nhất.
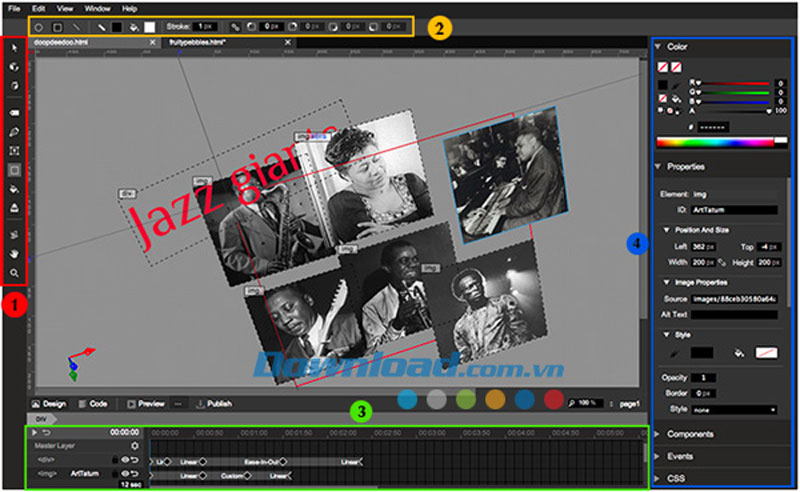
Google Web Designer cung cấp cho người dùng 2 giao diện: Design View và Code View. Với giao diện Design View, người dùng có thể sử dụng các công cụ như Pen Tool, Text Tool, Rectangle Tool… để xây dựng trang HTML5/CSS3, sau đó tạo chuyển động cho các đối tượng.
Đồng thời Google Web Designer cũng cung cấp cho người dùng các tùy chọn để tùy chỉnh các thuộc tính CSS3 của từng đối tượng. Google Web Designer là một ứng dụng nâng cao cho phép bạn thiết kế và tạo quảng cáo
Lưu ý cần biết khi sử dụng Google Web Designer
.jpg)
Lưu ý cần biết khi sử dụng Google Web Designer
Để có thể sử dụng phần mềm Google web designer một cách hiệu quả và thành thạo thì trước tiên bạn cần biết sử dụng cơ bản phần mềm Photoshop hoặc một vài phần mềm chỉnh sửa ảnh khác. Như vậy bạn sẽ quen hơn với các công cụ trong phần mềm Google web designer. Và khi bạn đọc phần hướng dẫn sử dụng Google web designer sẽ dễ hiểu hơn.
Hướng dẫn cách sử dụng Google Web Designer cho người mới
Sau khi đã cài đặt phần mềm Google Web Design, khi bạn mở phần mềm ứng dụng ra sẽ nhận được câu hỏi lựa chọn thiết kế như sau:
– Create New File có nghĩa là tạo tập tin mới cho việc thiết kế
– Use Template: Sử dụng hình nền có sẵn của Google Web Designer
– Find Help có nghĩa là hướng dẫn cho bạn.
Xem thêm: Chỉ Số Cpa ( Cost Per Acquisition Là Gì ? Cost Per Action Viết Tắt Cpa
Bạn nên sử dụng Create New File để sử dụng ý tưởng sáng tạo của chính mình một cách tốt nhất. Mình sẽ hướng dẫn các bạn phần thiết kế Banner, còn đối với những phần khác các bạn có thể tìm hiểu thêm nhé. Ở phần tùy chỉnh các bạn lưu ý những mục dưới đây:
– Mục Name là tên cần đặt để bạn dễ nhớ và dễ tìm kiếm
– Mục Location chính là đề cập đến đường dẫn lưu file
– Mục Environment thì sẽ bao gồm các chuyên đề về: Double Click, AdMob, AdWords,
– Non-Google ad.
– Mục Dimensions là mục mô tả kích thước, độ phân giải,… Bạn chọn click vào để lựa chọn.
– Mục Animation mod là các hoạt ảnh mà nên để mặc định.
Xem thêm: Tác Dụng Tuyệt Vời Của Lọc Vi Sinh Là Gì ? Cách Làm Lọc Vi Sinh Tự Chế Tại Nhà

Hướng dẫn cách sử dụng Google Web Designer cho người mới
Thông thường quảng cáo GDN sẽ có 8 kích thước chính:
– 120×600
– 160×600
– 250×250
– 300×250
– 300×600
– 336×280
– 728×90
– 970×90
(Ảnh thường làm kích thước lớn trước để có thể đưa nhiều thông tin vào nhất, rồi dần làm ảnh với các kích thước nhỏ, lược bỏ bớt thông tin)
Các thông số về AdWords bao gồm:
– Element Tool (D)
– Tùy chọn thiết kế theo các thứ tự như sau: div – image – video. Trong đó:
– Div miêu tả bất cứ thứ gì được tạo ra trong option này sẽ hiển thị ở vị trí bạn quy định.
– Image là hình ảnh hiển thị mà bạn add vào
– Video chính là những đoạn clip hiển thị do bạn add vào
– Position and size là mục điều chỉnh kích thước của thành phần
– Translation, rotation and Scale là thông số điều chỉnh tọa độ, độ nghiêng
– Thông số để thay đổi cách theo dõi keyframe
Bài viết này honamphoto.com đã giúp bạn trả lời câu hỏi Google web designer là gì và có những hướng dẫn cơ bản sử dụng Google Web Designer. Mong rằng bài viết này đã cung cấp cho bạn những thông tin hữu ích. Chúc các bạn thành công nhé!