Phần 3 sẽ giới thiệu đến các bạn cách tạo một template, đây là một trang không thể thiếu trong việc thiết kế website bằng Dreaweaver, vì nó giúp tạo ra một cấu trúc nhất quán cho cả hệ thống website và thay đổi cấu trúc này dễ dàng, nhanh chóng hơn…
Đang xem: Hướng dẫn tạo template trong dreamweaver
10. Cách tạo Template

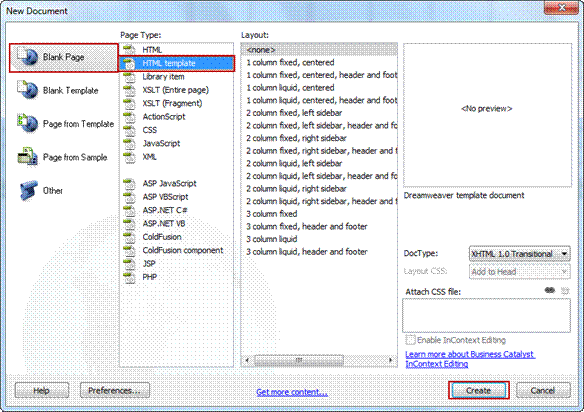
Hình 20. Tạo template cho WebsiteTrong việc thiết kế web, bạn sẽ thiết kế một trang chủ và hệ thống gồm rất nhiều trang con. Để trang chủ và các trang con đều có cấu trúc nhất quán với nhau, bạn phải tạo một trang gọi là template. Khi đó muốn thay đổi nội dung cho toàn bộ Website, bạn chỉ cần đơn giản thay đổi nội dung ở trang template và cập nhật lại cho toàn bộ Website với những thao tác thật đơn giản.
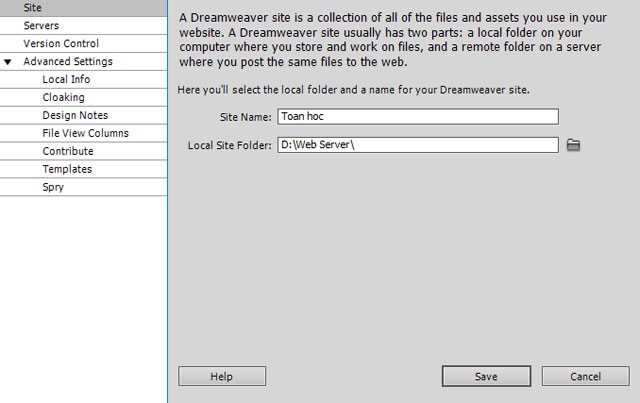
Tập tin template tạo ra sẽ có phần đuôi là .dwt và nó sẽ mặc định đặt trong Templates folder.Để tạo một template, bạn tiến hành như sau:Khởi động Dreamweaver. Vào menu File, chọn New. Ở Page Type > chọn HTML template sau đó bấm vào nút Create để mở một trang mới lên (hình 20).Tiếp theo, bạn khai báo các thông tin về website mới bằng cách vào Site, chọn Manage Sites, sau đó chọn New trong cửa sổ tiếp theo để khai báo.Tối thiểu cần khai báo một số thông tin sau (hình 21)- Site name: tên Website.- Local root folder: thư mục gốc trên máy.- Default images folder: thư mục mặc định dành cho hình ảnh.

Hình 21. Chọn thư mục lưu trữ WebsiteSau khi khai báo xong chọn Save và bắt đầu tạo template. Khi xác định thành phần nào trong web là không thay đổi, bạn sẽ tạo trang web với những thành phần đó, sau đó chọn File > Save as Template.Ngoài ra, bạn cũng có thể tạo ra một template từ một trang web đã thiết kế trước đó bằng cách mở trang web đó lên bằng Dreamweaver, tiến hành khai báo Site mới cho trang web đó và chọn File > Save as template. Sau đó đặt tên cho template vừa tạo.
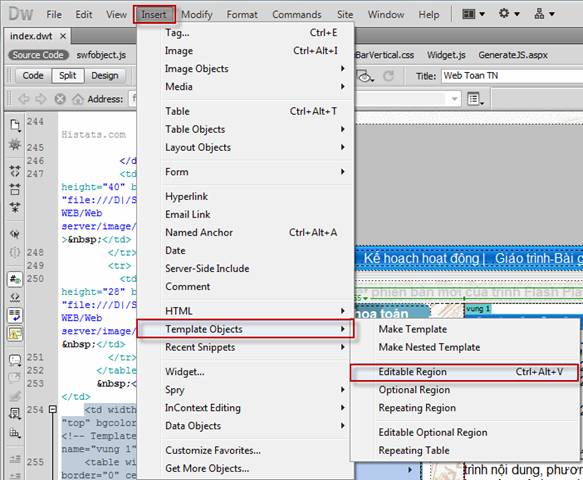
Tiếp theo, bạn xác định các vùng có thể thay đổi được như sau:- Chọn vùng có thể thay đổi được bằng cách bấm chuột vào bảng của vùng đó (vùng được chọn sẽ có viền màu đen đậm bao quanh).- Chọn Insert > Tenplate > Editable Region (hình 22).

Hình 22. Chọn vùng thay đổi trên templateĐặt tên cho vùng vừa chọn và bấm OK trong cửa sổ tiếp theo.Cuối cùng, chọn File > Save để lưu lại trang template vừa tạo.
Xem thêm: Hướng Dẫn Chạy Lại Phần Mềm Cho Sony Xperia Bằng Xperia Companion
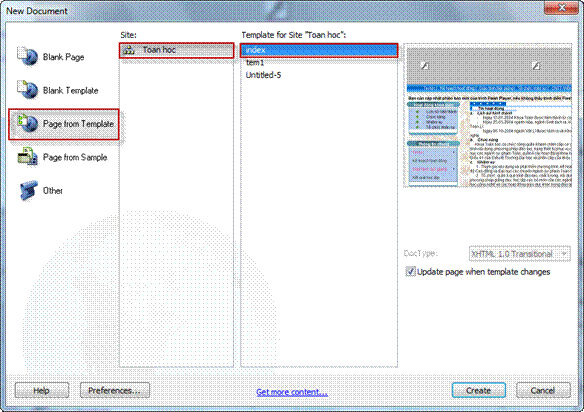
11. Tạo trang web mới từ templateBây giờ, bạn có thể tạo ra trang web đầu tiên từ template vừa tạo.Chọn File > New. Trong cửa sổ hiện ra, chọn Page from Template và chọn File Template vừa tạo sau đó bấm nút Create (hình 23).Lưu ý, các tập tin tạo ra từ template chỉ có thể soạn thảo ở vùng Editable Region mà bạn đã chọn lúc tạo template. Còn các vùng khác thì sẽ không được phép thay đổi.

Hình 23. Tạo trang web mới từ templateNgoài ra , khi đã tạo xong template với đầy đủ nội dung và liên kết thì bạn lưu thay đổi trên template này. Dreamweaver sẽ xuất hiện hộp thoại nhắc nhở có muốn cập nhật thay đổi trên các trang dùng template này hay không, bấm Update để cập nhật.12. Đưa website lên hostingSau khi đã hoàn tất việc thiết kế một trang web, bạn tiến hành đưa trang web lên mạng Internet để thử nghiệm và chia sẻ thông tin. Đối với trang web thiết kế bằng Dreamweaver trong loạt bài này, để đưa website lên mạng bạn làm như sau.
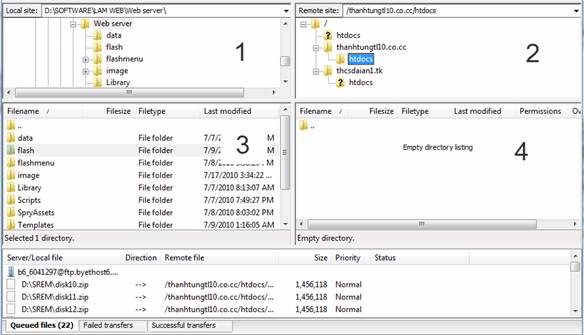
Dùng phần mềm FileZilla FTP Client đưa trang web lên hosting. Khởi động FileZilla FTP Client nhập các thông tin cần thiết để kết nối với hosting. Trong cửa sổ chương trình có 4 khung chính như hình 24.

Hình 24. Cửa sổ chương trình FileZilla- Trong khung số 1, tìm đến đường dẫn chứa bộ web (trong hình là thư mục Web server).- Trong khung số 2, tìm và duyệt đến thư mục htdocs (đối với byethost) hoặc thư mục public_ html đối với 000webhost,….- Trong khung thứ 3, lần lượt bấm chuột phải vào từng tập tin, thư mục (hoặc bấm Ctrl + A để chọn tất cả) và chọn Upload.Đợi cho chương trình tải toàn bộ trang web lên hosting. Thời gian nhanh hay chậm tùy theo dung lượng tập tin, số lượng tập tin cần tải lên nhiều hay ít. Lưu ý, đối với Byethost thì có nhiều thư mục htdocs, bạn phải duyệt đến thư mục htdocs nằm trong thư mục tên miền và tập tin iphải nằm trong thư mục htdocs.Sau khi chương trình tải xong, bạn mở trình duyệt lên và nhập vào địa chỉ web đã đăng ký, sẽ thấy được thành quả lao động của mình.