WordPresslà một dịch vụ có thể tạo ra website hoàn toàn miễn phí và đang được sử dụng phổ biến. Đây là một website có nhiều tính năng, có cấu trúc sắp xếp rất hợp lý, người dùng có thể viết bài, thay đổi giao diện. Đến với wordpress.com, người dùng sẽ được cung cấp một dịch vụ tạo website, blog tự động trên nền tảng của wordpress, được sử dụng chung trên hệ thống máy chủ, có tên miền ở dạng “tên website/blog của bạn.wordpress.com” (Ví dụ: phuongnamvina.wordpress.com).Các trang web ở trên wordpress.com bị giới hạn một số tính năng quan trọng trong khi bộ mã nguồn mở wordpress lại được hỗ trợ rất nhiều. Những website sử dụng mã nguồn của wordpress chỉ thật sự mạnh khi có được sự hỗ trợ của các plugin và themes từ bên ngoài vào. Tuy nhiên các website được tạo trực tiếp từ trang wordpress.com lại có sẵn tên miền hoàn toàn miễn phí. Nếu như người dùng chỉ cần một website thông thường thì wordpress.com có đầy đủ các tính năng cơ bản để có thể làm ra được điều đó. Trong bài này, kỹ thuật viêncông ty thiết kế webPhương Nam Vina xin chia sẻ một sốhướng dẫn cách tạo website bằng wordpresstrực tuyến và tương đối đơn giản cho bạn đọc tham khảo.
Đang xem: Hướng dẫn thiết kế website bằng wordpress
Hướng dẫn cách thiết kế website miễn phí bằng WordPress
Người dùng phải có sẵn một E-mail bất kỳ để WordPress có thể gửi thông báo đến. Có thể dùng Gmail, Yahoo mail,….nhưng hãy chắc chắn rằng E-mail này của bạn luôn hoạt động và được sử dụng. Sau đó, bạnvào tranghttp://wordpress.comđể tiến hành tạo website cho mình.Bạn nhớ kéo xuống phía dưới cùng và chọn ngôn ngữ tiếng Anh (English) để cho dễ đọc và thao tác.Giao diện của trang web này rất đơn giản, người dùng có thể thấy ngay một nút màu xanh có dòng chữ “Get Start”” ở ngay giữa màn hình. Hãy click chuột vào đó để tiến hànhthiết kế website.Sẽ có tất cả 5 bước để thực hiện đăng ký lập website WordPress.
1. Các bước đăng ký website miễn phí bằng WordPress
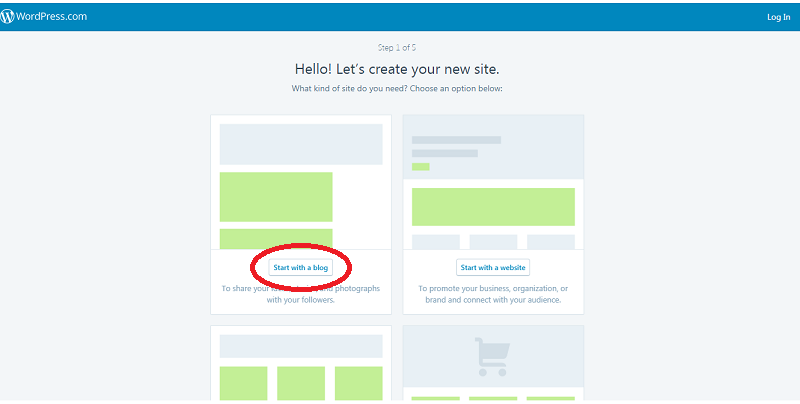
Bước 1: Trong cửa sổ mới như hình bên dưới, bạn chọn tiếp “Start with a blog” để làm website miễn phí bằng wordpress đơn giản.
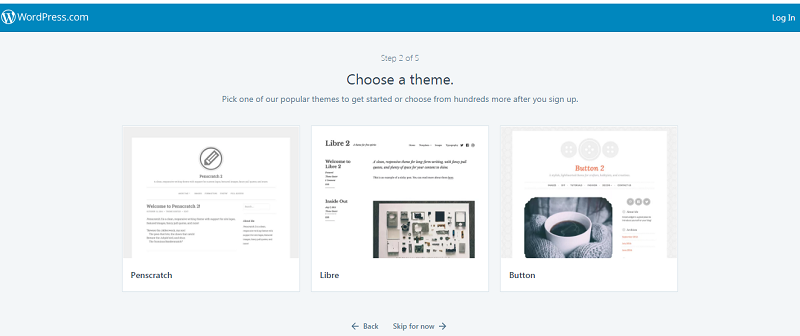
Bước 2: Sau đó, hệ thống chuyển qua cửa sổ tiếp theo để bạn lựa chọn giao diện như hình bên dưới. WordPress có nhiều kiểu giao diện, từ đơn giản đến phức tạp cho bạn lựa chọn tùy theo ý thích của mình. Giao diện Penscratch là mẫu web đơn giản, dễ thao tác và tương đốiphù hợp với các bạn làm SEO. Bạn cũng có thể chọn nhiều mẫu khác đẹp hơn. Nếu click một lần mà chưa tìm thấy kiểu giao diện mình ưng ý thì bạn có thể thực hiệnbackra và nhấn “Start with a blog” lại một vài lần để hệ thống load ra nhiều kiểu khác cho bạn lựa chọn.
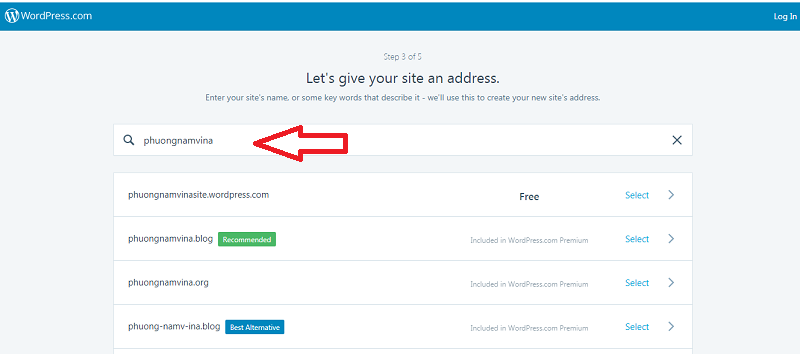
Bước 3: Sau khi bạn chọn mẫu xong sẽ mở ra cửa sổ gợi ý chọn tên miền như hình dưới. Bạn có thể gõ một từ khóa nào đó mình yêu thích và nhấn enter để hệ thống gợi ý cho bạn. Đối với các bạn làm SEO thì nên chọn tên miền ngắn gọn, liên quan đến từ khóa và lĩnh vực kinh doanh sẽ có tác dụng hỗ trợ rất tốt cho công việc SEO web sau này. Mặc dù là trang web miễn phí “đi mượn” nhưng bạn cũng nên tìm hiểu vềcách chọn tên miền phù hợp cho websiteđể sử dụng cho trang wordpress của bạn.
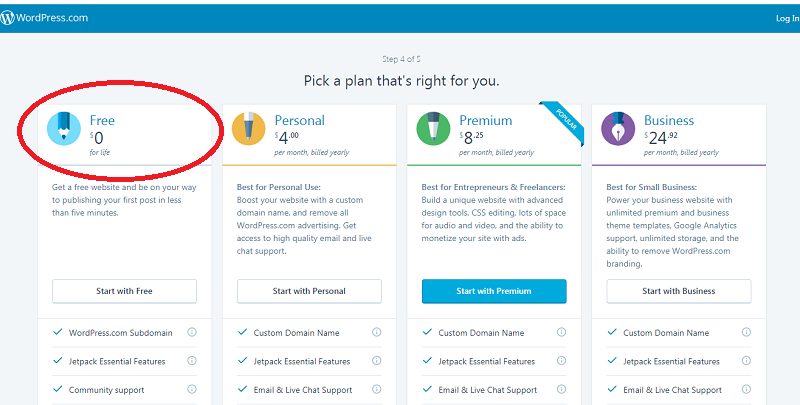
Bước 4: Sau khi chọn tên miền xong, hệ thống sẽ tự động chuyển và trang chọn gói dịch vụ lưu trữ. Ở phía dưới có 4 lựa chọn chính là các gói dung lượng để chứa dữ liệu website của bạn. Với mỗi gói sẽ có dung lượng và các tính năng sử dụng khác nhau được thêm vào cho website.Nếu bạn muốn dùng miễn phí thì chọn gói “Free 0đ” có dung lượng 3GB. Sau đó nhấp chọn “Start with free”.
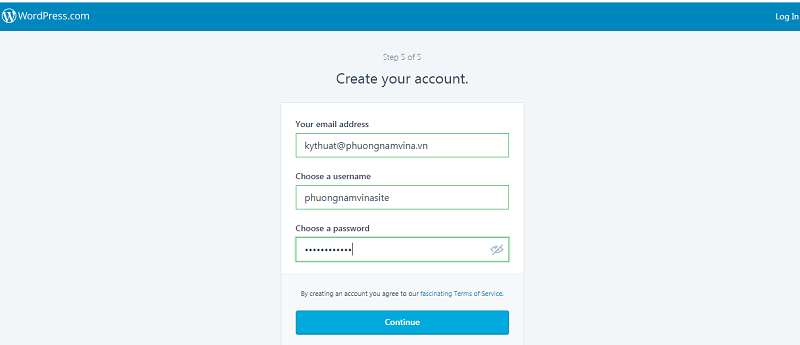
Bước 5: Nhập email đăng ký sử dụng website WordPress. Bạn nhập email và mật khẩu vào 2 dòng “Your email address” và “Choose a password”, nhấn chọn tiếp “Continue”. Sau đó, hệ thống sẽ gửi cho bạn một email để xác nhận sử dụng. Bạn kiểm tra hộp mail và nhấp vào nút “Confirm Now” để hoàn tất việc đăng ký website.
2. Cách thiết kế website miễn phí WordPress
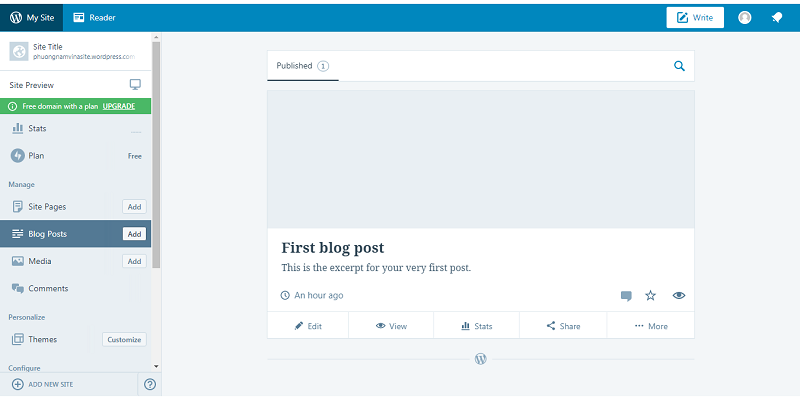
Sau khi bạn “Confirm Now” để xác nhận, hệ thống sẽ tự động mở ra một cửa số trình duyệt như hình bên dưới để bạn bắt đầu thao tác cài đặt và chỉnh sửa giao diện website WordPress của mình cho phù hợp. Ở đây chúng tôi hướng dẫn bạn thao tác cài đặt theo mẫu giao diện đơn giản Penscratch, các mẫu khác cũng có chức năng cài đặt tương tự.
Ban đầu, trang web của bạn sẽ có giao diện hiển thị khá thô sơ. Bạn có thể mở giao diện trang chủ lên để xem tại mụcSite Previewgóc trái màn hình.Công việc của bạn phải làmbây giờlà tiến hành thiết kế và chỉnh sửa lại cho hợp lý. Thanh công cụMy Sitebên trái cho phép bạn chỉnh sửa toàn bộ giao diện cũng như nội dung hiển thị trên website theo ý mình.
Nếu muốn sửa thanh menu, bạn chọn mục “Site Pages”.Trong trang này có nhiều Module trên thanh Menu. Muốn chỉnh sửa hoặc đổi tên Module nào, bạn click chuột vào biểu tượng ba dấu chấm tròn bên phải (…) và chọn Edit. Sau khi đặt lại tên Module và đường dẫn phù hợp, bạn nhấn vào nútUpdategóc trên bên phải màn hình. Các module khác bạn cũng thao tác tương tự như vậy.
Thư mục quản trịThemesvề cơ bản đã tích hợp đầy đủ các tính năng cho bạn chỉnh sửa và tối ưu giao diện web WordPress theo ý mình. Tại dòng “Themes” bạn nhấp chọn “Customize”. Bạn chỉ cần chú ý nhiều đến các thư mục quản trị quan trọng để làm website WordPress dưới đây:
►Site Identity: Dùng để thiết kế và chỉnh sửa phần tiêu đề cho trang web.Sau khi thao tác xong hết, bạn nhớ nhấn chọn “Save & Publish” ở góc trên bên phải của trangMy Siteđể lưu lại tất cả những thay đổi.
Tại dòng Logo: Bạn có thể đặt logo cho trang. Nếu muốn xóa thì nhấn Remove.Tại dòng Site Title: Bạn có thể đặt tiêu đề cho trang web.Tại dòng Tagline: Bạn có thể tạo Slogan hoạt động hoặc nội dung tùy ý.Tại dòng Site Icon: Bạn có thể đặt Icon cho trình duyệt.
►Colors & Backgrounds: Chọn màu cho background hai bên của trang.
►Fonts: Mục này cho phép bạn lựa chọn phông chữ cho website.
►Header Image: Chọn hình ảnh slide cho trang. Bạn có thể tải từ máy tính lên bằng cách nhấp vào nút “Add new image”.
Giao diện hiển thị sau khi đã tối ưu các mục ở trên
►Widgets: Mục này để tạo nội dung cho cột Sidebar bên phải của trang hoặc chỉnh sửa thông tin Footer.
Tại dòng Sidebar, bạn có thể tạo danh mục sản phẩm, dịch vụ hoặc nội dung giới thiệu ngắn về doanh nghiệp chẳng hạn.Các dòng Footer 1, Footer 2, Footer 3 cho phép bạn tạo thông tin chân trang thành 3 cột. Hoặc bạn có thể tạo Footer một hoặc hai cột tùy theo ý thích bằng cách để trống nội dung các cột còn lại. Khi muốn tạo nội dung cho cột Footer nào thì bạn click vào dòng đó, sau đó chọn tiếp “Add a Widget”, kéo xuống dưới và nhấp chọn “Text”.
Với mụcSettingcho phép tùy chỉnh các chức năng của tất cả các mục, quản lý quyền chia sẻ các nội dung có trên website.
3. Cách tạo nội dung và viết bài trên website WordPress
Để tạo nội dung và viết bài đăng lên website, bạn chọn biểu tượng “Write” ở góc phải phía trên màn hình. Sau đó bạn nhập tiêu đề, nội dung, chèn hình vào bài viết và nhấn Publish là xong.Muốn quản trị các bài viết đã đăng, bạn trở về trang My Sites chọn dòng “Blog Posts”.
Xem thêm: Bài 145 Trang 59 Sgk Toán 6 Tập 2, Tìm Tỉ Lệ Xích Là Gì ? Câu Hỏi Của Linh Đan So Kute
Bạn có thể viết nhiều bài đăng lên website. Và thành quả cuối cùng là bạn sẽ được sở hữu một trang web WordPress hoàn toàn miễn phí.
Trên đây là một sốhướng dẫn cách thiết kế website bằng wordpress, các công đoạn chính trong việc tạo tên một website trực tiếp bằng WordPress hoàn toàn miễn phí. Ngoài wordpress, bạn cũng có thể lập trang web miễn phí trên Google Sites hoặc tạo Blog Spot để phục vụ cho mục đích cá nhân và làm SEO. Tuy nhiên cũng giống như Google Sites hay Blog Spot thì website miễn phí WordPress cũng tồn tại những nhược điểm riêng của nó liên quan đến thiết kế giao diện và tính bảo mật cho dữ liệu. Chính vì vậy mà các doanh nghiệp hay cá nhân làm kinh doanh thường không lựa chọn sử dụng trang web được thiết kế bằng WordPress mà họ chấp nhận đầu tư chi phí đểthiết kế web chuyên nghiệp, có độ bảo mật cao. Thường thì trang web WordPress được dùng cho việc học tập hay làm Site vệ tinh hỗ trợ cho SEO nhiều hơn là dùng để kinh doanh bán hàng. Việc sử dụng loại website nào còn tùy thuộc vào nhu cầu thực tế, mục đích và khả năng tài chính của mỗi người.Chúc các bạn thành công trong việctạo website bằng wordpressqua những hướng dẫn của chúng tôi ở trên.Xin cảm ơn các bạn đã đọc bài viết!