Front End là gì? Front End (còn được biết đến như client-side) là tất cả những gì liên quan đến điều mà người dùng nhìn thấy mỗi khi truy cập vào một trang web, bao gồm phạm trù thiết kế và các ngôn ngữ như HTML hay CSS.
Đang xem: Front end web developer là gì
Bạn đang tìm tài liệu học lập trình Front End nâng cao? 21 tài liệu hay và miễn phí do honamphoto.com chọn lọc sẽ giúp ích cho bạn. Đọc bài viết này để:
Hiểu rõ Front End là gì? Lập trình viên Front End cần những kỹ năng gìTiếp cận các khóa học, tutorial, và e-book Front End chất lượngCập nhật kiến thức mới về lập trình Front End
Xemviệc làm Front End Developer “chất” trên honamphoto.com
*Hình ảnh từ Công ty Misfit/Fossil Vietnam
Front End là gì?
Front End (còn được biết đến như client-side) là tất cả những gì liên quan đến điều mà người dùng nhìn thấy mỗi khi truy cập vào một trang web, bao gồm phạm trù thiết kế và các ngôn ngữ như HTML hay CSS.
Người dùng tương tác trực tiếp với nhiều khía cạnh thuộc front-end như: nhận biết vị trí đặt để của logo, màu sắc chủ đạo, tìm kiếm và đọc thông tin, sử dụng các button và tính năng trên web… Mục đích cuối cùng của Front End là nhằm mang lại một giao diện bắt mắt, giúp người dùng dễ dàng thao tác và sử dụng.
Những kỹ năng cần thiết cho lập trình Front End là gì?
Để xây “mặt tiền” này, lập trình viên Front End (Front End developer) phải thành thạo 3 ngôn ngữ: HTML, CSS và ngôn ngữ lập trình JavaScript. Ngoài ra, lập trình viên Front End cần biết sử dụng các thư viện, framework như jQuery, Bootstrap, AngularJS, ReactJS cũng như có kiến thức về Photoshop, UI/UX.
Việc làm Front End Developer tại TPHCM
Việc làm Front End Developer tại Hà Nội
Những tài liệu học Front End “chất” nhất (2021)
I. TÀI LIỆU LẬP TRÌNH FRONT END TỔNG HỢP
1. 200+ Best Free Tools & Resources for Front End Web Developers
Các lập trình viên Front End “chất” có thể tìm thấy vô số tools và resources miễn phí được liệt kê ở đây. Danh sách khá dài này chắc chắn sẽ chứa nhiều thứ hữu ích và hay ho cho bạn đấy.
Việc làm Web Developer tại TPHCM
Việc làm Web Developer tại Hà Nội
II.TÀI LIỆU VỀ HTML/CSS
2. MDN web docs

Những links trên trang web Mozilla Developer Network dẫn đến các tutorials về HTML và CSS ở mức độ cơ bản, trung cấp, và nâng cao. Các tutorials này được viết dễ hiểu và hoàn toàn miễn phí, bạn nhé.
3. W3Schools

Là một website nổi tiếng trong giới lập trình về học lập trình web miễn phí, W3Schools có các trang liệt kê những nguồn thông tin tham khảo về HTML và CSS rất hay dành cho các lập trình viên front-end.
4. CSS Guidelines

CSS Guidelines là trang web được viết bởi Harry Roberts, một consultant về lĩnh vực Front End. Website này hướng dẫn bạn cách viết CSS dễ hiểu, dễ quản lý, và dễ scale. Bạn cũng có thể follow
cssguidelines trên Twitter để được cập nhật về những nội dung mới trên website CSS Guidelines.
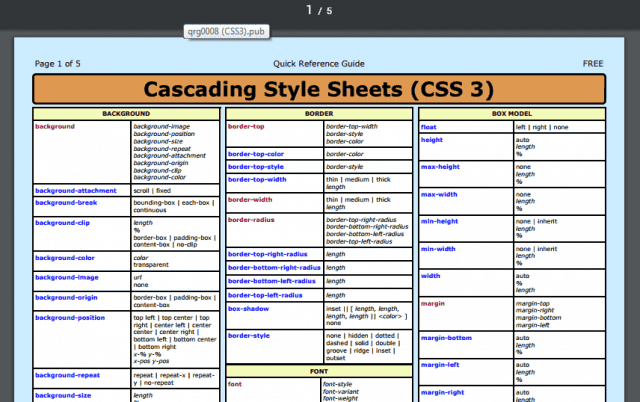
5. CSS Quick Reference Guide

Bảng hướng dẫn dài 5 trang này tổng hợp những thuật ngữ kỹ thuật liên quan đến CSS một cách có hệ thống và dễ hiểu, giúp bạn học CSS nhanh và hiệu quả. Bạn hãy bookmark bảng hướng dẫn này để tiện tra cứu nhé.
6. Enduring CSS
“Enduring CSS” là một cuốn sách online được viết bởi Ben Frain, một lập trình viên người Anh giàu kinh nghiệm và là tác giả của một số đầu sách nổi tiếng. Cuốn sách này hướng dẫn bạn cách viết CSS cho những dự án web có quy mô lớn và dài hạn.
7.CSS-Tricks
Ra mắt vào năm 2007, CSS-Tricks là một trong những website lý tưởng để bạn trau dồi kỹ năng CSS. Ngoài ra, trang web có rất nhiều bài viết thú vị xung quanh chủ đề thiết kế và lập trình web.
III. TÀI LIỆU VỀ JAVASCRIPT
8. W3Schools

Có vô vàn thứ liên quan đến lập trình web mà bạn có thể học ở trang W3Schools, trong đó đương nhiên không thể thiếu ngôn ngữ lập trình JavaScript. Bạn có thể vào đây để xem danh sách những nguồn thông tin tham khảo về JavaScript.
9.You Don’t Know JS
Bộ sách gồm 6 cuốn của Kyle Simpson khai thác 6 khía cạnh khác nhau của JavaScript. Tác giả đi sâu vào các tính năng của ngôn ngữ này, giúp bạn hiểu về JavaScript sâu sắc hơn. Nhờ nội dung hữu ích và thú vị, “You Don’t Know JS” là bộ sách “gối đầu giường” của nhiều developer đó bạn.
10.Learning JavaScript Design Patterns
Cuốn sách của Addy Osmani dành cho những lập trình viên muốn nâng cao kiến thức về design patterns và cách ápdụng chúng vào ngôn ngữ lập trình JavaScript.
Nếu bạn muốn học cách lập trình có tổ chức, có cấu trúc, và đẹp, “Learning JavaScript Design Patterns” là cuốn sách lý tưởng dành cho bạn.
Xem thêm: ” Khấu Hao Tiếng Anh Là Gì ? Các Thuật Ngữ Tiếng Anh Trong Kế Toán
11.Practical Modern JavaScript
Cuốn sách của Nicolás Bevacqua thích hợp với những lập trình viên đã có kiến thức cơ bản về JavaScript. “Practical Modern JavaScript” hướng dẫn bạn cách xây dựng các module ES6 JavaScript nhỏ, liên kết nhau và chú trọng khả năng tái sử dụng.
Cuốn sách này cũng sẽ giúp bạn biết cách quản lý một dự án theo tư duy module, và cách chia ứng dụng thành những phần nhỏ, vừa có thể hoạt động tốt một cách độc lập, mà vẫn có thể kết hợp lại thành một ứng dụng lớn và mạnh.
IV. TÀI LIỆU VỀ CÁC FRAMEWORK, THƯ VIỆN FRONT END
12. jQuery Succinctly
Cuốn e-book của Cody Lindley trình bày ngắn gọn những khái niệm thiết yếu cho việc lập trình jQuery ở mức độ trung cấp và cao cấp.
“jQuery Succinctly” hướng đến 2 đối tượng độc giả: một là những người đã có kiến thức cơ bản về jQuery và đang muốn học thêm, hai là lập trình viên JavaScript từng dùng thư viện khác và giờ muốn học nhanh về jQuery.
13.AngularJS: Advanced Framework Techniques
Khóa học của Microsoft trên trang web edX dạy bạn đầy đủ các tính năng nâng cao để lập trình trong Angular, một JavaScript framework rất phổ biến.
Bạn cần dành từ 2-4 giờ mỗi tuần trong 6 tuần để hoàn thành khóa “AngularJS: Advanced Framework Techniques”. Khóa học này miễn phí. Bạn chỉ phải trả phí (99 USD) nếu muốn có giấy chứng nhận.
14.getBootstrap
Bootstrap là một framework phổ biến cho việc phát triển các ứng dụng responsive, mobile trên nền web.
Bạn có thể download Bootstrap, đọc hướng dẫn sử dụng, xem các ví dụ và template cơ bản tại website chính chức của framework này (http://getbootstrap.com/).
15.React
React là một thư viện JavaScript để xây dựng UI. Bạn có thể đọc những hướng dẫn, tutorial, và các bài blog về React trên website chính thức (https://reactjs.org/) để hiểu rõ và sử dụng thư viện này.
V. TÀI LIỆU VỀ CSS PREPROCESSOR
16. Sass Reference
Sass là một CSS Preprocessor (bộ tiền xử lý), giúp bạn viết CSS nhanh hơn và theo thứ tự rõ ràng. Bạn có thể đọc các thông tin tham khảo về Sass tại đường link trên tiêu đề để hiểu các đặc điểm và chức năng của nó.
17. In-depth guide to Less’s features
Tương tự Sass, Less là một bộ tiền xử lý với những chức năng được thêm vào như biến số, mixins và các chức năng để dịch CSS. Bạn có thể tìm hiểu những đặc tính của Less từ đường link trên tiêu đề.
VI. TÀI LIỆU VỀ VERSION CONTROL
18. Pro Git book
Git là một hệ thống quản lý phiên bản phân tán (distributed version control system), giúp việc quản lý code và làm việc nhóm của developer đơn giản và thuận tiện hơn. Đọc cuốn e-book từ đường link ở tiêu đề sẽ giúp bạn hiểu “tất tần tật” về Git đấy.
VII. TÀI LIỆU VỀ RESPONSIVE DESIGN
19. The pro’s guide to responsive web design
Bài viết trên trang Creative Bloq hướng dẫn bạn cách sử dụng những kỹ thuật nâng cao trong responsive web design để tạo ra các website tương thích tốt hơn trên bất kỳ thiết bị nào.
20. Responsive Web Design
Nếu muốn tìm hiểu responsive web design một cách cơ bản và chi tiết hơn, bạn hãy đọc phần giải thích và hướng dẫn của designer và lập trình viên front-end Shay Howe từ đường link trên tiêu đề nhé.
21. Responsive Patterns
Đây là một bộ sưu tập các patterns và modules dành cho responsive design được trình bày rất gọn gàng và dễ nhìn. Cuối trang có link đến những tài liệu responsive web design chất lượng, trong đó có cả các resources miễn phí lẫn thu phí.

Nếu bạn nghĩ những chia sẻ này có thể giúp ích cho bạn bè hoặc đồng nghiệp, đừng quên nhấn nút Share bên dưới nhé!